Defining the problem
When I led a product design team in charge of re-tooling and modernizing a learning management system, there were many features competing for attention as we worked to prioritize our plan of attack. In addition, the platform was historically only an on-premise offering with a long list of customizations for each customer. While this level of customization had long been a key selling point, it was clear that this strategy was no longer sustainable and the product needed to migrate to a cloud-based offering that would be focused on a core set of features that could accommodate most of our existing customers very comfortably, while also making the product a much more attractive option for future prospects — and allow us to compete directly with and win against some of our key competitors who were beginning to pull away from us where flexibility and user experience were concerned.
Recognizing success and risk
In order to make the significant investment in what we knew would be a difficult and sustained effort, we needed to agree on what success or failure would look like, how either of those would impact the business and rally around a plan of attack.
For years, the organization had been crippled by the mere anticipation of such an enormous effort. Meanwhile, the costs of avoiding the needed action continued to pile up as maintenance became increasingly more complex and costly. The application had also diverged into several disparate builds, many with entirely different versions of the application — the largest deployment having a completely separate development trunk and team (eventually even a different project name altogether).
These working conditions had taken their toll on the team. Everyone agreed that things needed to change, but the will to create real change had just never materialized. The system was strained and customers were starting to notice.
In the end, we were able to secure consensus that the cost of doing nothing represented a much greater risk to the overall health of the product and the company itself. The design team presented a number of visual artifacts that helped the executive leadership team, as well as the engineering squads, to envision a more ideal experience for our customers; bolstered by flexible, cloud-based architecture and a hosted feature set that standardized the application experience for nearly all of our customers without sacrificing their most-needed features.
Building a strategic plan
Early on, I recognized two key advancements that would be needed before we could make substantial progress with the overall customer experience.
- We needed to upgrade the design to have a framework at the foundation and could support our need for a consistent design system throughout all of the application’s features, and
- The information architecture of the application needed to be completely re-engineered from the ground up.
The product design team gathered data from customers, making sure we were accounting for the most critical features and workflows. This customer input was integrated into a larger strategic product roadmap that helped bring the team forward to a place where these technical and experience upgrades were no longer just talk and speculation; now there was a real path to flexibility and modularity that would support the future growth and scaling we all hoped would occur once a system was in place to accommodate it.
Turning a plan into action

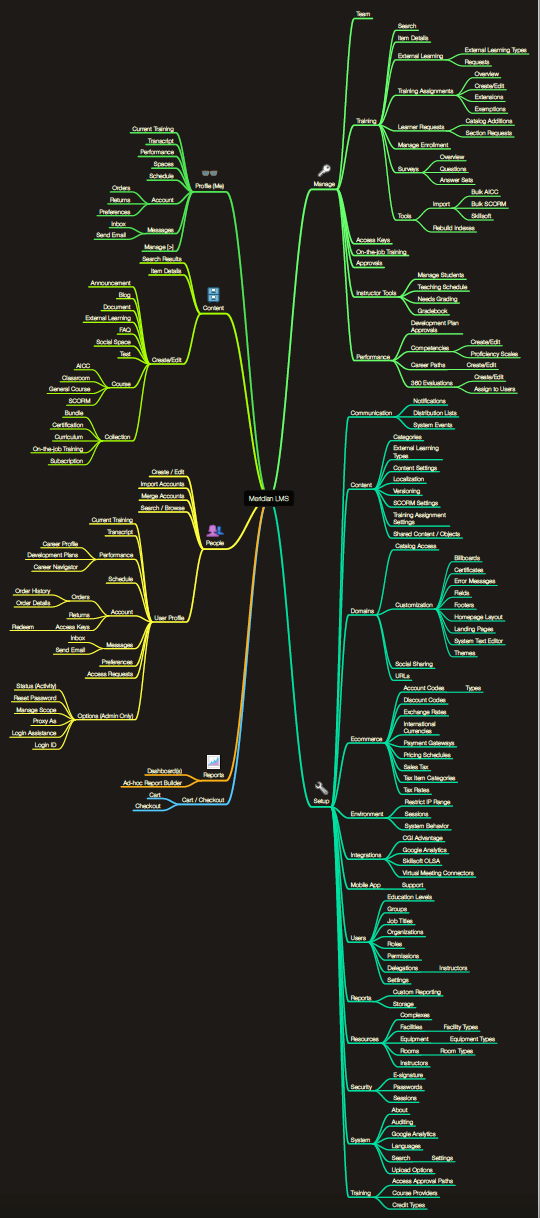
Information architecture re-defined
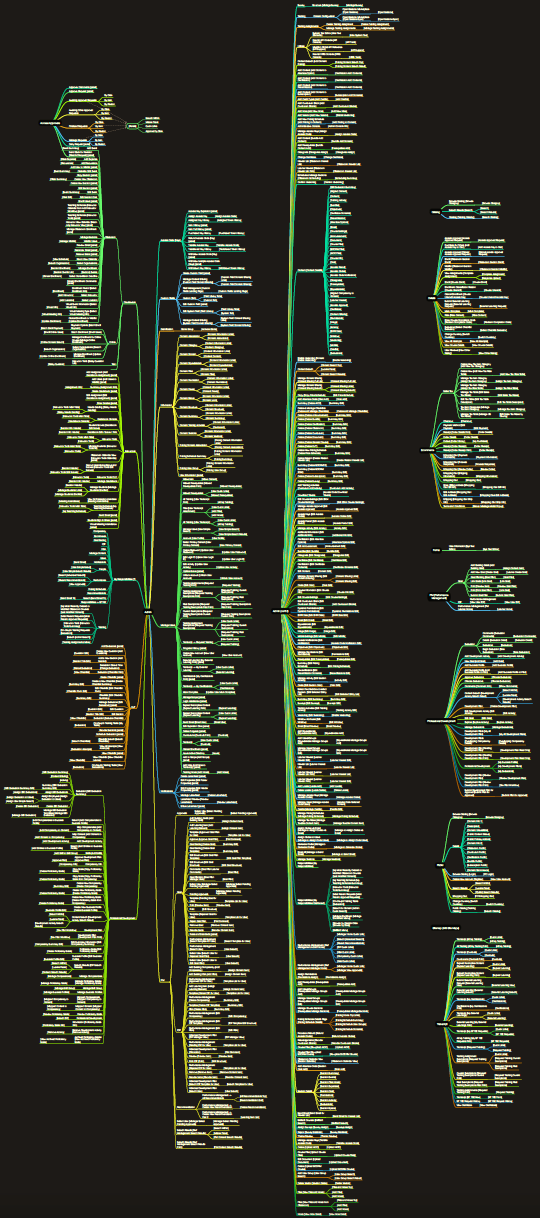
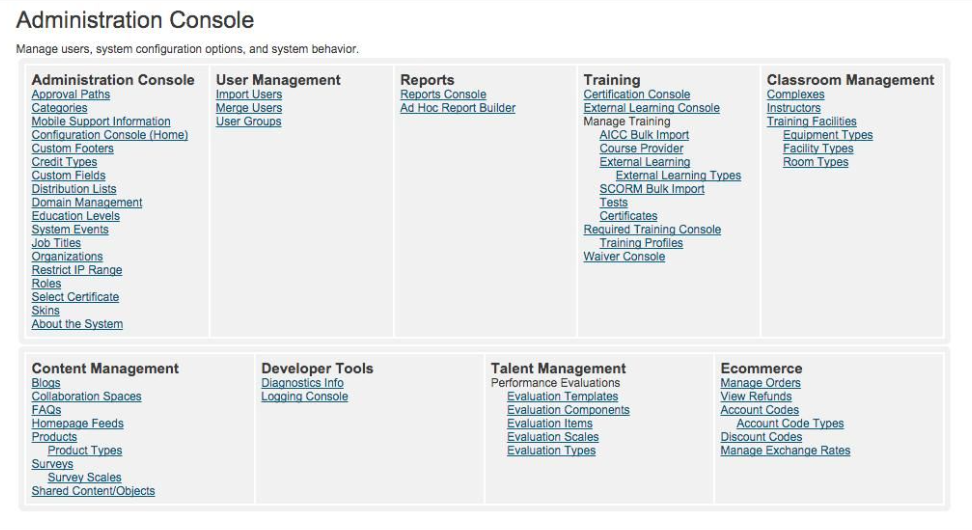
We learned very quickly that we were dealing with a hydra. Our intensive inventory of the application revealed a very complex and disjointed feature set, as well as many generations and styles of development. While there seemed to be no shortage of complex documentation that had been dutifully produced and maintained by a team of business analysts, there was no time or energy to continuously refer back to it — and even the documentation had become almost as fragmented as the application itself.
During a previous design iteration, the administration features of the application had been completely peeled off from the core and set up in a standalone application. This created its own set of complications with things like session management, and also made it difficult (and overly complex) for our curriculum developers to be able to experience their courses as a student would.
Negotiating for change
At the outset, there was constant resistance to the idea of sunsetting any features or leaving any features behind in a migration from the existing on-premise model to the desired cloud-based, hosted model. This meant several rounds of intense negotiation were required to get to a place where both the company’s leadership team and the engineering squads could be comfortable moving forward with the effort.
Embracing the friction
I immediately took action to ensure that the pattern of avoidance — which had so long been the status quo within the organization — did continue. My approach directly acknowledged and celebrated that there would be disagreements and intense disagreements ahead, and that we should embrace them. This was how teams ought to operate in order to be healthy in the long run.
I organized several “death match” workshop sessions where a broad group of stakeholders were invited to contribute directly to the process of determining which features would “make the cut” and how we would prioritize them.

Over time, these sessions became well-attended, and people actively contributed to them in good faith and with the best intentions. Feedback even indicated a desire to apply this process to other workshops and collaboration sessions, such as release planning exercises.
Committing to the grind
Concurrent with these efforts was the next major undertaking that followed directly on from the architectural inventory: ensuring that navigation throughout the application, in its current form, was first completely database-driven and modular. We needed this to be a reality in order to support the coming changes to the infrastructure. We knew a huge structural re-shuffling was on its way, and moving a workflow — or even a screen in a workflow — needed to be as easy as changing a reference in a database.

This was by far the most grueling phase of the entire project, as represented by countless roundtable sessions involving both engineers and product designers.
The process was, essentially:
- Navigate to every inventoried screen, one-by-one;
- Define the feature relationship;
- Determine all of the other places in the application a user could navigate to from that screen;
- Establish the URL/path to the screen;
- Agree on the page title for the screen;
- Ensure the title was dynamically generated from the database, as well as the document title that would display in the browser tab;
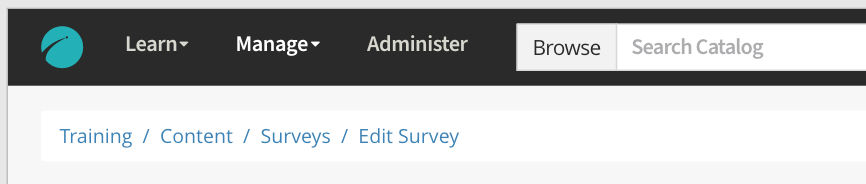
- Build a dynamically generated crumb trail for the screen that matched its location, relative to its parent feature;
- Repeat (~ 200 times).


Finishing strong
With the existing architecture now fully dynamic and data-oriented, we set about creating a new structure for the application with an emphasis on optimizing the overall experience for our customers.
As the team finalized negotiating and prioritizing, we gathered input from our customers and worked to gauge the impact our upcoming changes would have on their most common workflows. As this work progressed, a much more simplified experience began to emerge — one that placed utmost importance on our customers' journeys.
Celebrating success
As a result of our persistent efforts, we launched a fully reconstituted application with a number of marked improvements:
- The administration workspace was reintegrated with the core application.
- The capability to preview courses natively, within the curriculum development workflow, was enabled.
- Managing sessions across multiple application instances was no longer necessary.
- The number of clicks required to directly access content creation workflows from anywhere in the application was reduced to one or two, at the most.
- The global search function was re-tooled as a capable launch point for most of the application's workflows.
- A number of key consolidations were made, and several discordant features were carved out and retired. Any features or workflows that were not compatible with the cloud-based architecture were marked for retirement or relegated to on-premise instances exclusively.
With these improvements in place, the team spent the next several months converting the front-end of the application to a framework-based, flexible design that could support a broad array of personalization and branding options for customers. The sales team was also empowered to be able to easily set up personalized demos that were much more impactful.
We had finally accomplished our mission.